Mobile Apps
Overview
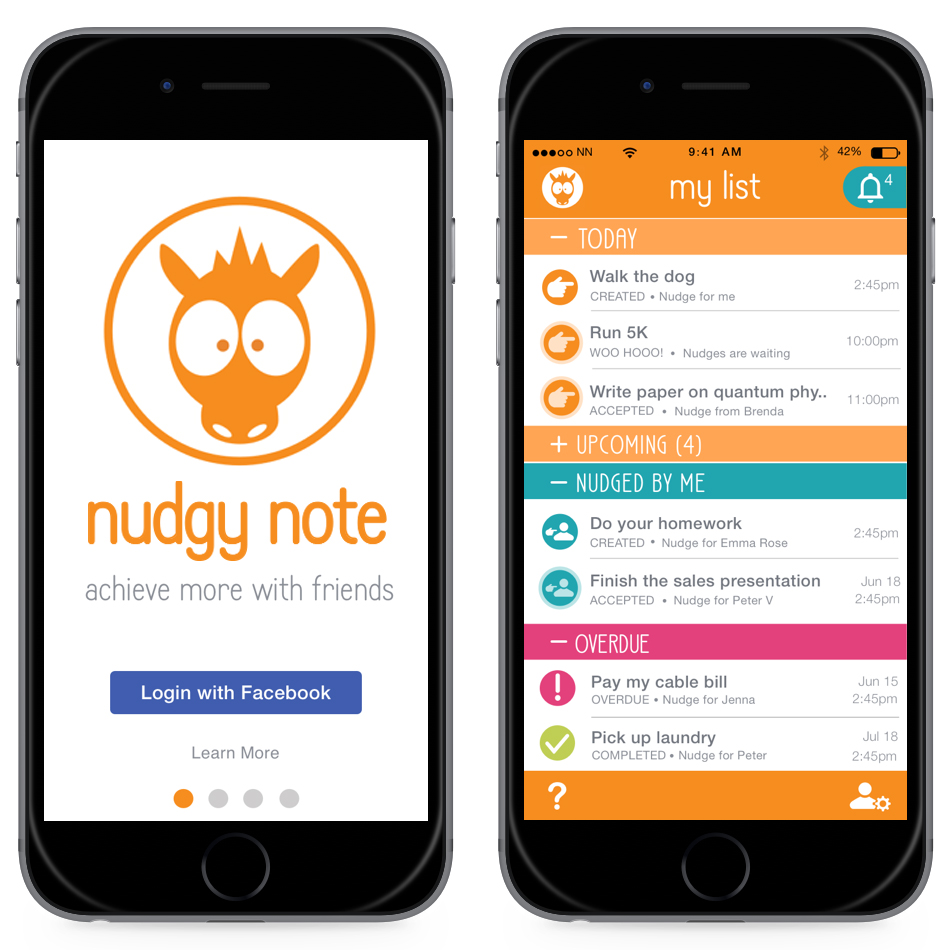
NudgyNote is a social to-do list that helps you get things done by engaging with friends.
Goal
Develop a productivity app that not only organizes your tasks, but also pushes you to follow-through and get things done.
My role
- Logo & brand development
- User interviews / screener surveys
- Competitive research / takeaways
- Identify target audience
- Revenue model analysis and development
- UX/UI research and development (whiteboard sketches, wireframes, prototypes)
- Running private beta tests with initial users
- Fundraising

Assemble The Right Team

Competitive Analysis
We carefully looked at the productivity market landscape and identified 8 companies that have task management similarities.
Key analysis performed:
- Features Analysis
- Revenue Models
- Likability
- Length of Time on the market (peaks/ lows)
- SWOT
- UI vs Intended Audience
- Founding teams
- Funding
The results pointed that NudgyNote creates an unique niche since it is designed to boost motivation and accountability for tasks as opposed to just list and manage tasks
.
Target Audience (users)
We built a hypothesis of who might be using NudgyNote based on preliminary research and personal observations among our team members and friends. That helped us form a list of questions that we used in formal and informal qualitative interviews.
After we interviewed 8 people, along with several informal inquires we identified 2 target audiences that overlapped to extent.
- Students (17-25) Very busy with school and social in the limited free time. Trying hard to be more organized and balanced.
- Close friends and Family organizing quick meetups and informal events. Examples from the survey include: going to movies together, meeting in the park, going out for drinks, running.

Building Personas
Following the research results we developed 2 personas that would represent our intended user base.

Logo & Brand Development

Features
As an outcome of our research there were many features that we had to consider including in the app. We used Affinity Mapping and Prioritization to map out all features along with technology components and select the most relevant few.
Initial Sketches & Experience Maps
We started with initial paper sketches, then moved to the whiteboard with drafting the user journey and the experience at key touch points within the app. Two role play scenarios were developed – from the perspective of the user requesting a nudge and the one receiving.


Wireframes
As we streamlined the initial sketches, we moved on to build (2) medium-fidelity wireframe prototypes in Sketch, developed InVision click-through demo and animated parts of the flow in AfterEffects to help the initial flow demo and tests.


Iteration Samples
The wireframe tests resulted in really good feedback that helped us identify a few areas that needed attention and solidify the direction.
Onboarding Screens
Experience strategies were developed for New and Returning users. Onboarding screens were designed for key touch points to help navigate new users.

Help Screens
Help pop-ups were developed to provide further guidance for new users as a part of the onBoarding process.

App Store screens


Overall Flow
After multiple scenario and iterations were prototyped and discussed, a final Detailed Flow was developed to keep every team member on the same page through the development and marketing process. (hi-res Flow map and detailed screens are available upon request!)

*The User journey demo does not reflect the final design!
Beta Test
MVP beta was launched on Testflight with 35 active users to for real world testing since NudgyNote is a social app and there were multiple-perspective interactions involved. Users were asked to perform specific tasks involving Creating, Receiving and Collaborating in a Nudge.
Feedback surveys were filled at the end of each test.

Cross-platform strategy
NudgyNote works across multiple platforms. Website, web module and email notification scenarios were developed to supplement the mobile app experience.